April 11th, 2024, posted in learning
by Adelina
This is a series of 3 articles: this short version, a long general version and a long Laravel version
You want to be a web developer. But you’re not sure where to start. You’ve seen some scary flowcharts out there, and you tried to make sense of them but it made your head hurt. We know the feeling. We’ve been there, all of us web devs at UPDIVISION.
This is why we thought of putting together our experiences of becoming who we are today. So, this is an article about what you need to learn and the order in which you need to learn it to get from coding Jedi padawan to web dev Jedi Master. And while we’re at it, we made some less scary charts and workflows made to be understood by real people, not just coding wizards.
In this article I made three flowcharts for the three circles of web development hell (front end, back end, and dev ops), including the technologies attached to them. I hope I’ve made them look a little bit friendlier now. I do go in depth with all of them in another two longer articles, one of them geared towards general web development, the other towards Laravel.
Prerequisites
Before beginning, just make sure you know what you want to achieve in web development. That’s pretty easy: decide what you want to do for the next 20 years of your life. OK, OK, kidding. But not really. If you want to succeed in any field you need to persevere. And it takes time. Years. But it’s the same for everything else in life.
Let’s assess your level first:
L0 (Sith): OK, we get it, you don’t like programming, but you work in a connected field and you want to snoop behind enemy lines.
L1 (Jedi enthusiast): you’ve never touched programming in your entire life but you plan on changing that.
L2 (Jedi padawan): you have some idea of programming from high school or college and you’re just starting your career or switching from a different career.
L3 (Jedi knight): you are a software engineer, but you worked in a different field (not in web dev).
L4 (yep, you’re a Jedi knight too): you are a server administrator and you want to become a software developer.
Now that you loosely placed yourself on a level, start with the corresponding step:
L0: Keep reading
L1: Front - end
L2: Either back-end or front-end
L3: Listen to your heart. Though probably back-end is more appropriate, unless you have experience with JavaScript in an embedded environment, in which case try a little bit of both before deciding.
L4: Back-end definitely, unless you want to forget everything about servers
Bear in mind: This is what we recommend, but we also think it’s better to choose after you try a little bit of both, especially if you’re on L1. However, if you want to start from a different step go ahead and pick your own path. Go crazy.
Things to keep in mind:
-
Whatever technology you choose, you need to get at least acquainted with Git, either in command line form or user interface.
-
Our team uses bitbucket for internal projects and GitHub for our open source projects. There’s also the option of using GitLab or having your own server. We’ll talk about this in another article, but for now remember that you need a repository.
-
If you really hate Git there’s also Mercurial as an option. Do your research, choose one.
-
Don’t forget to make use of google along your journey. There’s plenty of support out there from Stackoverflow ( a Q&A community) to github issues pages and forums. Make use of these.
Also, no matter what you choose to learn you don’t really need to reinvent the wheel. Someone already did that before. This is why a package manager is always helpful. It will allow you to download and use code already created (a library) in your application. Here is a list of package managers that you may need.
FRONT END
Front end has 3 components: the elements that load on the page (html), how the page looks (CSS), what the elements do on certain actions (JavaScript aka JS).
Front end development is largely geared towards CSS and JS. You will sometimes hear frontend developers being addressed as Angular/Vue/Node developers. This is because they use that specific framework for their JS needs. There are also Node.js developers who do front end (I will not address this here).
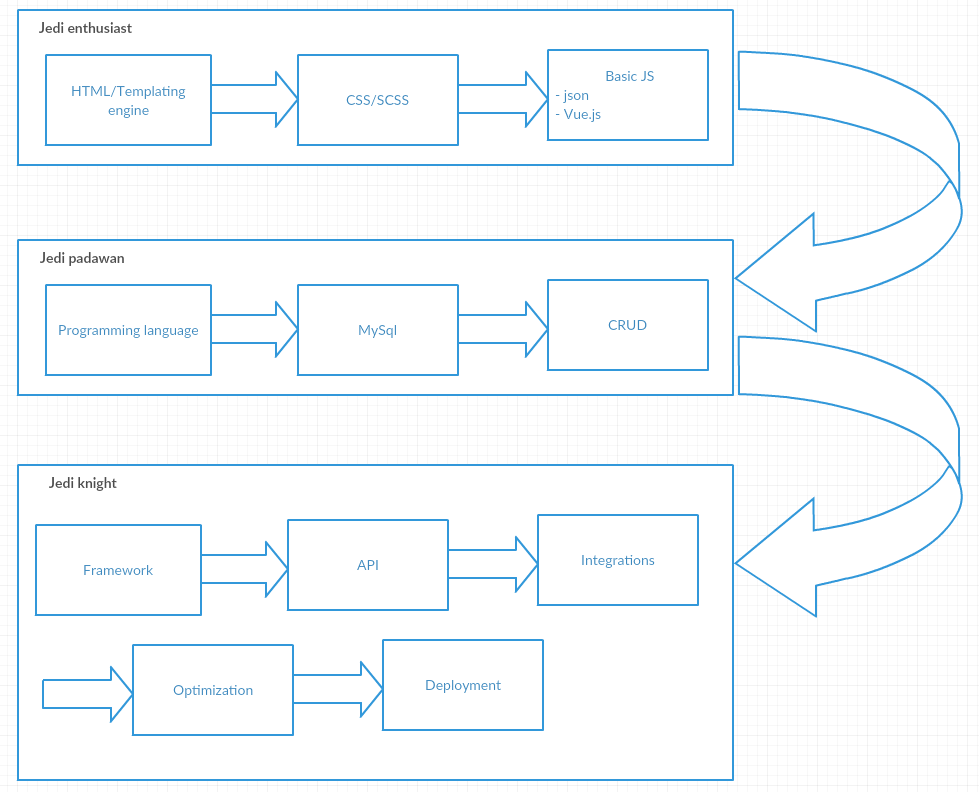
Here is the flowchart our team came up with:

Here is what you need to learn, in the order you need to learn it. The mandatory items are for beginners and the optional ones for when you're ready to move to the next step. Don’t skip the basics because it will hunt you later. I speak from experience.
HTML
● Mandatory: HTML
● Optional: Blade (optional)
CSS
● Mandatory: Classic CSS
● Advanced: SCCS (Sass) / Less
JavaScript
● Mandatory:
- JavaScript (I skipped this and started with jQuery and when I moved to Vue.js it came back to haunt me, but make your choice)
- AJAX
- JSON
● Optional (choose one and stick to it. For quick, dirty things use jQuery for advanced, elegant code choose one of the last 3):
- jQuery
- Vue/Vuex - we use this
- React
- Angular js
● Advanced: After you’re done with the basics above get started on the hardcore stuff that will make you an amazing front-end developer
- Canvas
- SVG manipulation
- D3 library
- Three JS
- SPA
- ES6
- JSX
- Testing Jest/Mocha
Besides the mandatory stuff that makes you a great front end developer you also need to have a good amount of Photoshop knowledge. Being a front end developer means you also have the job of turning those pretty designs from PSD to HTML.
Conclusion
I write this article as a primary back end developer so I’m a little bit biased towards back end development since I don’t ever see myself doing anything else. When I think about 30 years from now, I still see myself working in the industry in a role where back end is involved, but not necessarily as a software engineer.
Now, returning to the conclusion of the front end stretch of your web dev journey: I think front end is a great path to carve for your future. You have plenty of things to learn and plenty of paths to choose from. People will always need that new app or website or maybe even holograms in the future. Point being: you will never not be needed.
BEWARE: even as a back end developer you need a basic knowledge of front end so get acquainted with tml/blade, Bootstrap and some js.
To get started create your first application (we’ve covered this in a different article here). Do something really easy, like a form. Start learning by practicing right away and grow into the manual. Don’t start with learning the manual because you will get bored and confused.
I cannot emphasize this enough: learn by doing, don’t disregard the theory, but don’t make it your primary focus. I have seen plenty of people quit because the theory looked too hard, but in practice as you grow as a developer you will learn the theory.
Do some html first, then add the CSS and finally add some functionality to the whole setup by adding JavaScript. Potentially start with vanilla JavaScript if you never did any programming before. If you want to go to the next level and add data to your application even better. Find a public API and consume that.
Do something like this: https://jsonplaceholder.typicode.com/ or use one of the google APIs that are free, like maps or roads or whatever sounds good to you.
So, without further ado: front end development – the pros and cons:
|
Pros |
Cons |
|
- Develop anything from websites to mobile apps (check progressive web apps) - Get recognition for your work - Technology advances quickly so no time to get bored - Plenty of online resources to learn from - Plenty of jobs |
- Can get boring at some points doing the PSD to HTML gig - Clients focus on you, not your back end counterparts so you get most of the headaches - You get to hear things like “That button isn’t red enough” - Technologies pop out all the time so it can get crazy at times |
If your front end developer soul does not feel satisfied with these tables you can download some difficulty charts from the pdf here.
BACK END
If you think of front end as the body, back-end would be the brain of the operations. It makes everything work and connect. Backend is probably the most complicated subject to explain in programming, since it’s so vast and it can go so many ways. There are backend systems out there that don’t even have front end interfaces, there are backend systems that are meant to just serve an interface, those who serve mobile apps, robots, serve factories, monitor systems, airplanes and ships and then there are those that actually interact with the front end component.
It’s my firm belief that back end is the most beautiful form of programming there is (but hey, I might be a bit biased). I’m not here to convince you to choose this path, but if you decide to, here’s a little list of what you need to know.
Here’s the flow chart we came up with:

What you need to get started with when you’re following this path is choosing your programming language. There are a lot of resources out there to help you choose so I won’t go into detail but my favorites are PHP (duh!) and Python.
After you choose your poison you need to get familiar with it. So, get your environment ready. I am a linux enthusiast and I choose a Vagrant box everythome, on any OS. There are plenty of premade boxes (virtual machines). Here you can find them.
So, the steps to start are:
1. Choose your programming language of choice
2. Learn some sort of database language. Most of us go with SQL (compatible with plenty of databases). You can also go with a non-SQL type of thing, but I recommend starting with SQL since it’s pretty easy to understand
3. Learn some theory. Unfortunately in backend you cannot skip this. You need to get your basics in order. You need a basic understanding of:
- Object oriented programming (OOP)
- Design patterns
- Basic server architecture
4*. Learn basic front end (see front end flow here)
5*. Create your first CRUD (create - read - update - delete) application. Do something really easy, like a form. Start learning by practicing right away and grow into the manual. Don’t start with learning the manual because you will get bored and confused.
6. Start using a framework
* Steps 4 and 5 should happen at the same time
One last thing before you get started on the list. You need to know about JSON. Json is basically a way to format information as a text that is compatible with all programming languages and can help you communicate between the front-end and back-end or server to server. You can also use XML as an alternative, but I recommend JSON because it’s easier.
Here is a small guide to go through after you’re ready to start. You can start with this as soon as you want, but not before learning a little bit about OOP.
These recommendations are not necessarily in order. For example, to do search and authentication you need some sort of database.
The point is that at the end of your first learning marathon you need to master these basic backend skills to some degree: CRUD, Authentication, Search, Filtering, User Management, Log view, Database connection, File manager, Unit testing.
Database
You need a few skills here as well. You can get an idea of what you need to learn by checking the database chart here.
You might need to get to the next level with your application soon after you start. So, once you master your first CRUD it’s time you add your framework. Every popular web language has at least one framework.
Your first priority is the framework specifics. Here’s a list I found online with the web programming languages and their frameworks.
The way to choose a framework is: pick the one with the most active community. That way, if you’re just starting out and you get yourself in trouble, the community can help you.
Once you’ve mastered your first app you might want to add some integrations depending on the type of app. The list of integrations can also be found in the integration chart from the link below.
Once this is done too, you might want to make it available to people outside your platform as well. This is when this great invention called an API comes in. This allows you to communicate between languages in a standardized format like JSON. When you develop an API your platform might have some integrated code that can help you out so check for that first.
After your API is ready you might also want to learn how to deal with searches, files, and optimizations & testing. I recommend learning on an as-needed, case-by-case basis.
Here is a downloadable version of the backend flow and charts mentioned.
Once you’re done with your app you need to put your DevOps hat on. If you don’t have one you will need to learn a few things.
DEV OPS
This section does not cover everything a DevOps engineer should know, not by far. But since backend and DevOps are so embedded in each other I consider this a small starting point.
To this I would add at least an in-depth understanding of networking and Linux or other server OS to be able to consider someone a DevOps. If this is something you really feel you want as a career path start with the CISCO training Stack.
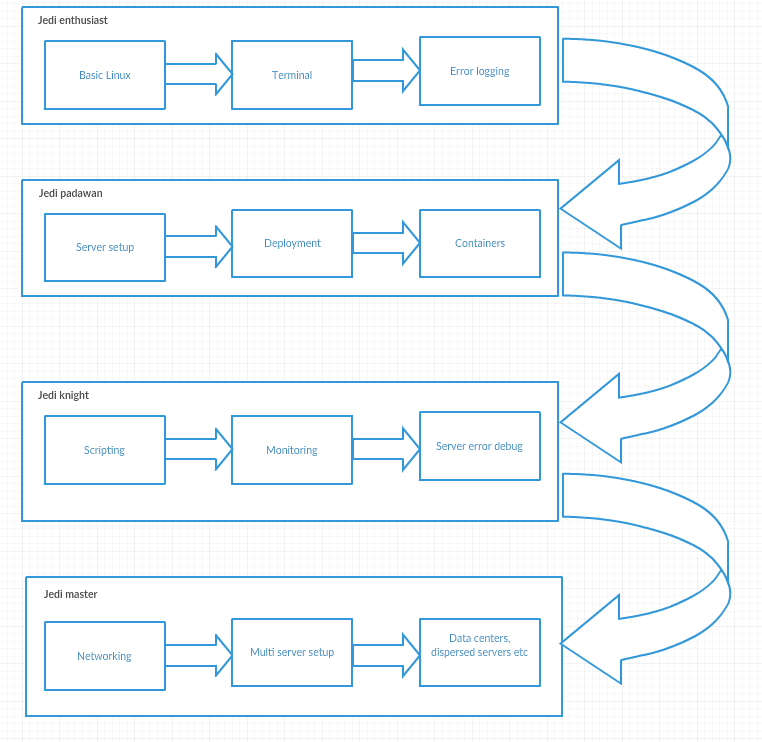
I also add the dreaded diagram here:

As a backend developer you will have at least a few run-ins with the command line in your career. These are some requirements you need to take into account so that the command line is piece of cake: Linux, terminal, and error logging.
Next you need a bit of knowledge about the server itself.
If you want a list of technologies and their difficulty, download it here.
Final Conclusion
While all this might seem pretty straightforward, you have to be aware that you need up to two years to learn everything to the point where you’re comfortable not googling every error or solution depending on the level you started. This is real work and serious study, but if you’re determined, nothing can stand in your way. And hey, you’re not alone on this journey. Look at us – we made it. And you don’t have to be alone – if you find you need a mentor, read a bit here about how we mentor our apprentices.
Don't forget! If you want to know more about each stage of the process, make sure to read the longer general version of this article. And if you're really into Laravel and want to do the same read the longer Laravel version.
Good luck on your web developer journey and happy coding! Subscribe to our newsletter if you want to be kept updated with the longer versions and other web development stuff you might find cool.
PS: If you’re interested in our mapping process you can get the scorecard and research behind by clicking here.













